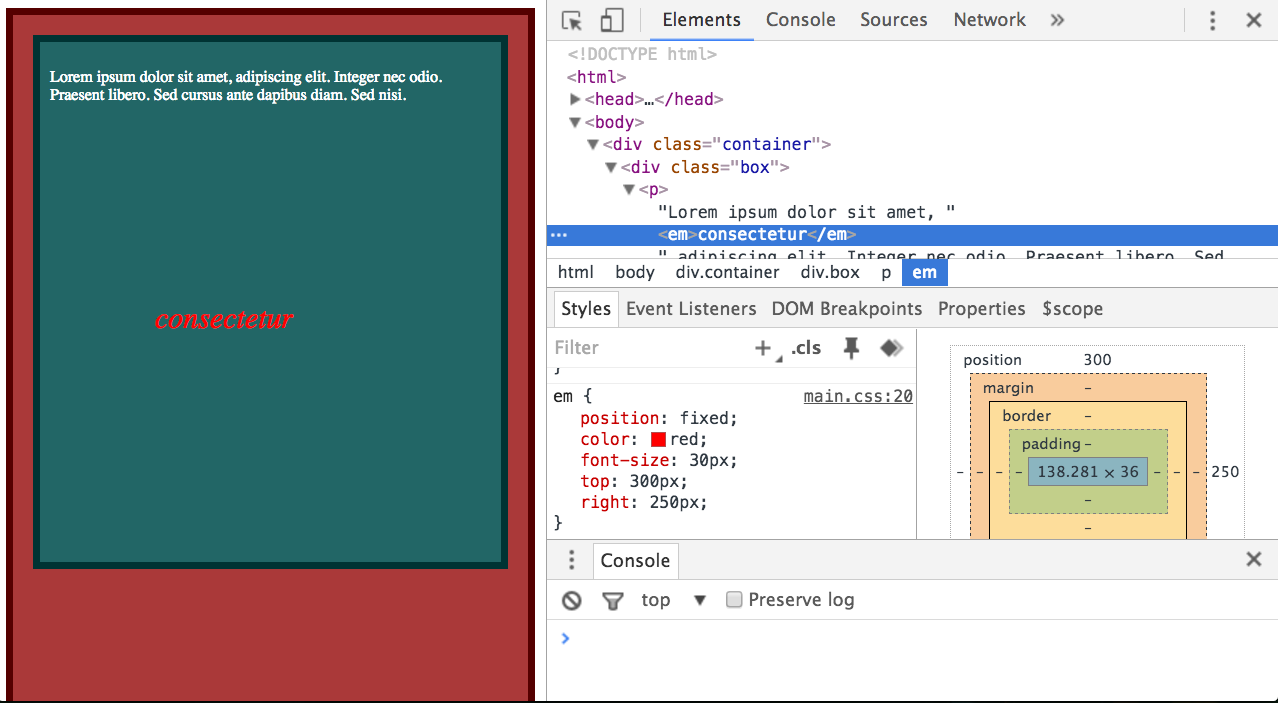
Position Fixed not working when CSS Filters applied on same element in Microsoft Edge - Stack Overflow

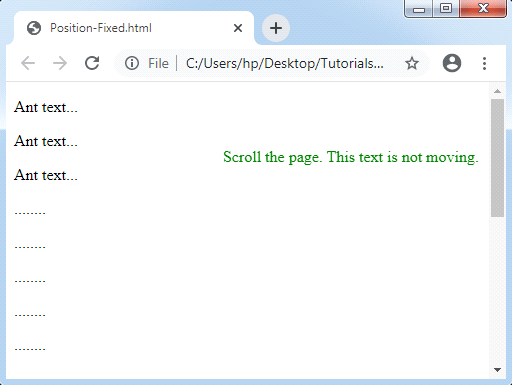
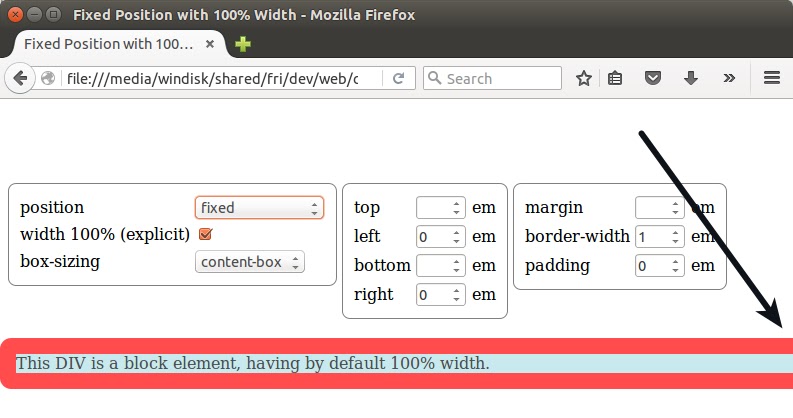
CSS position fixed not working. If you're using position:fixed and it's… | by Renat Galyamov | Medium

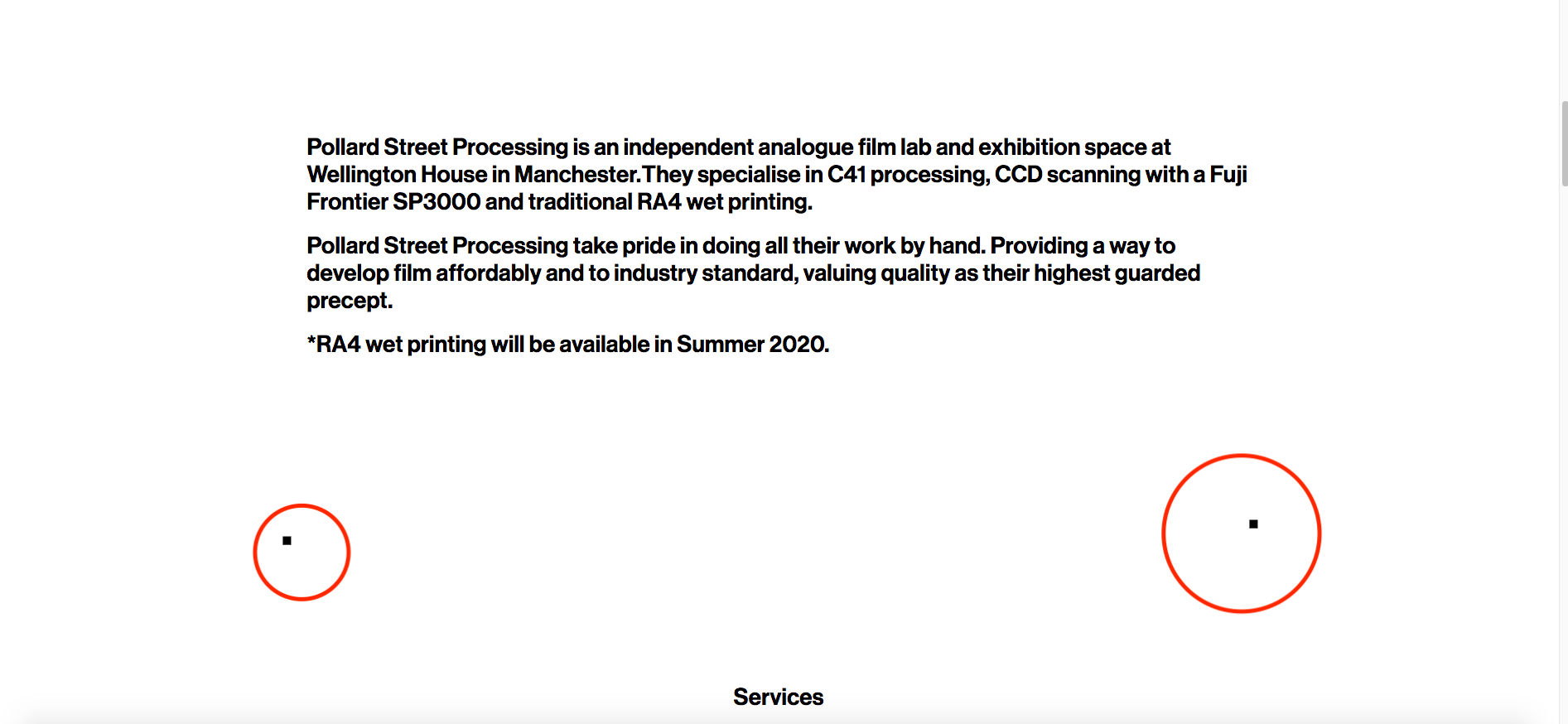
position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub