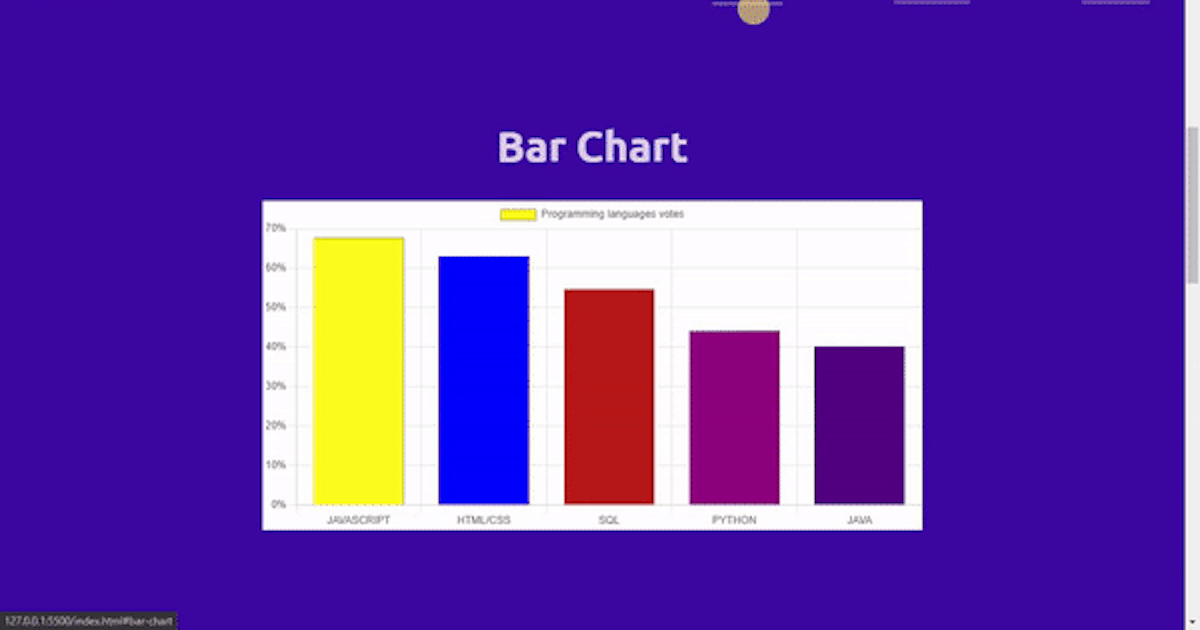
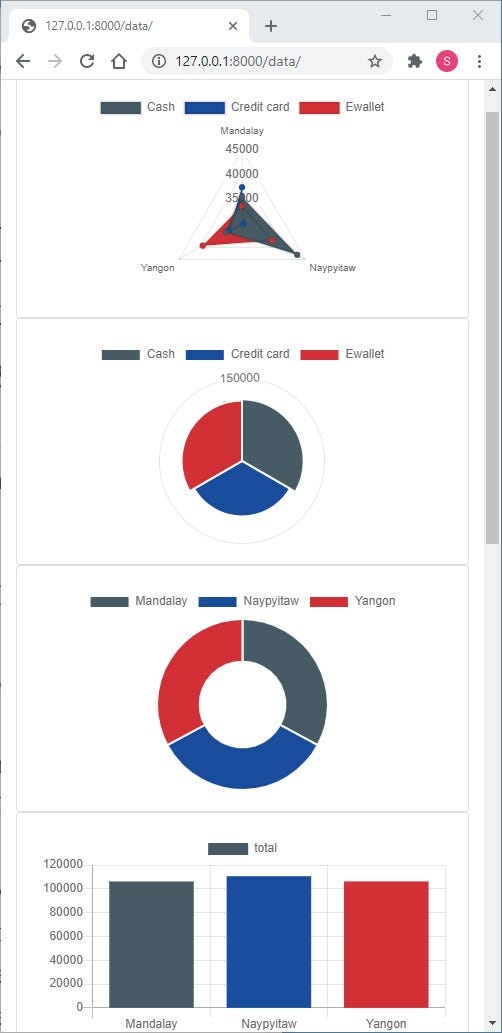
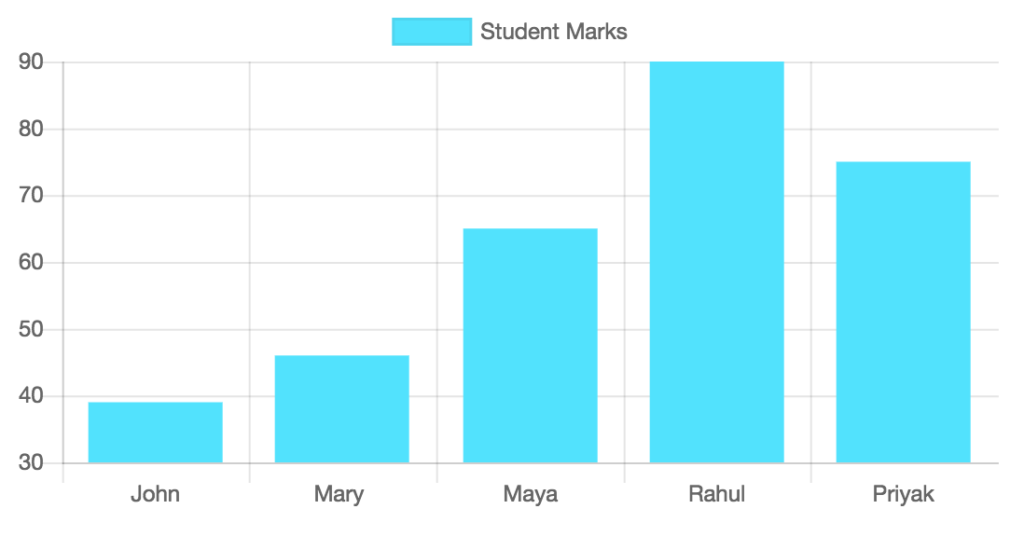
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples « Freaky Jolly

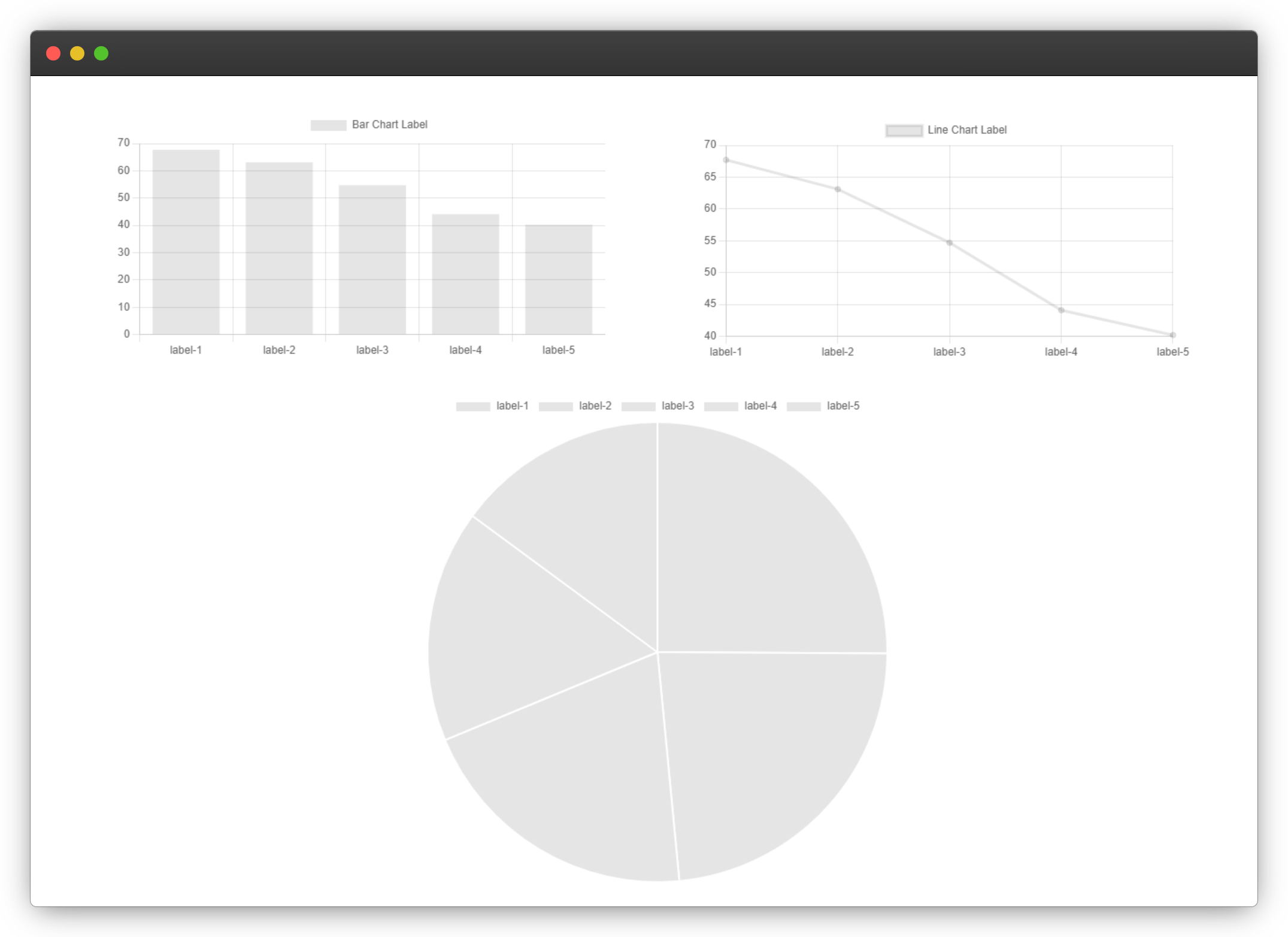
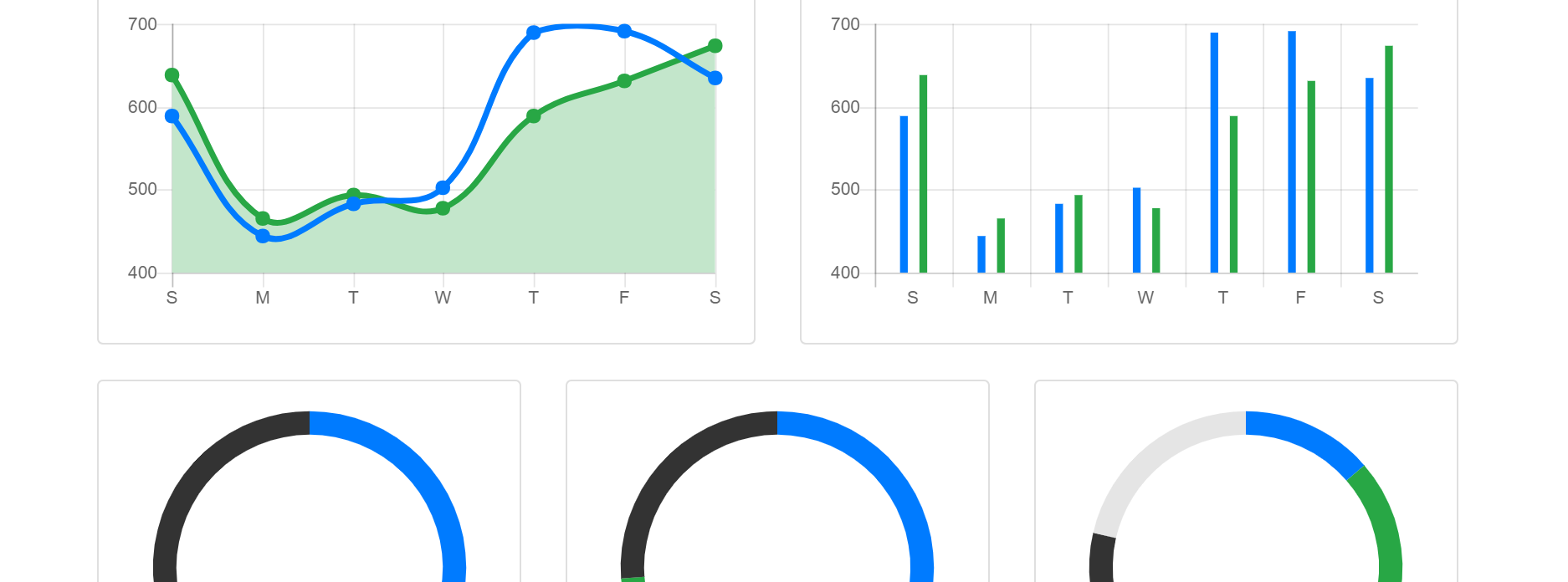
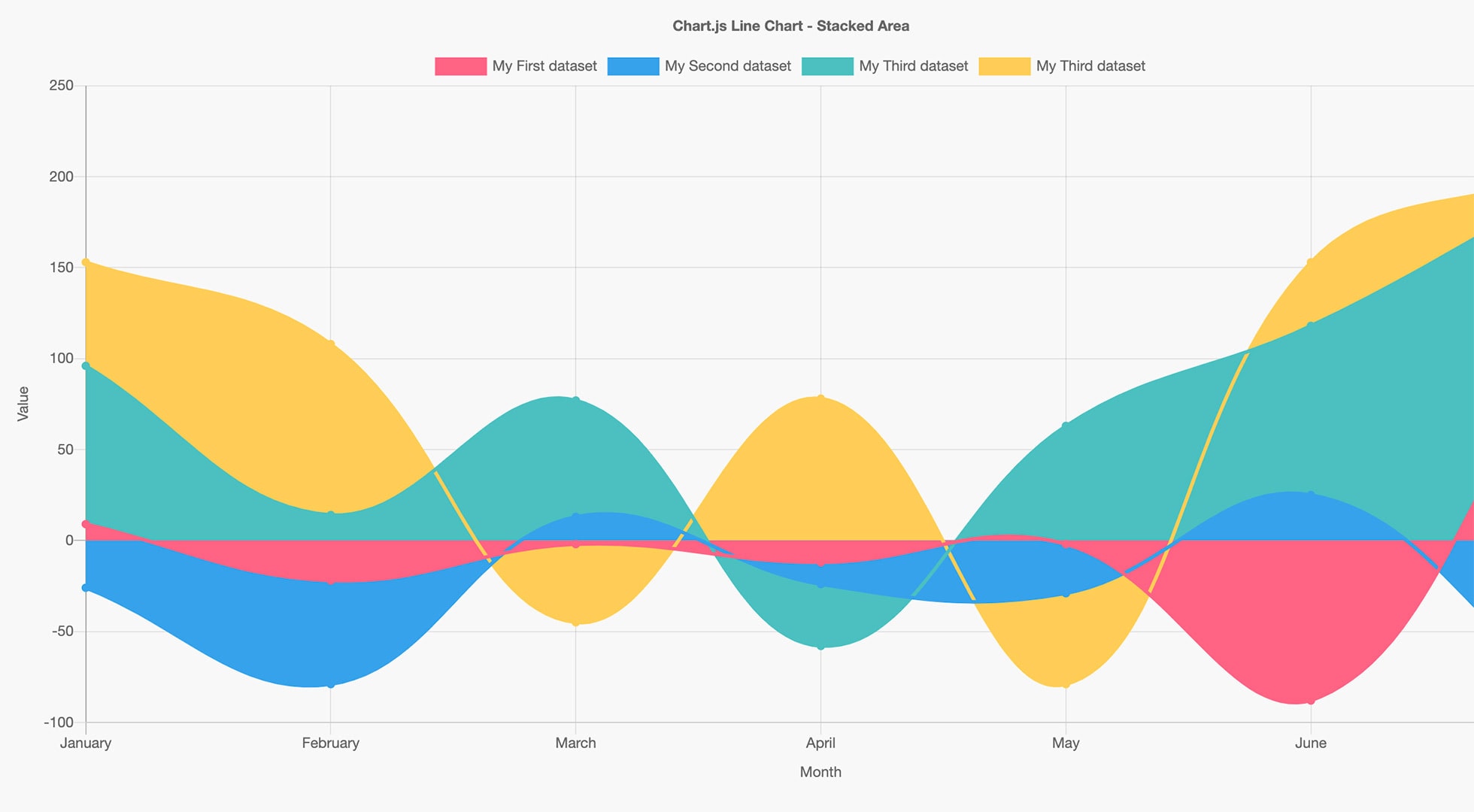
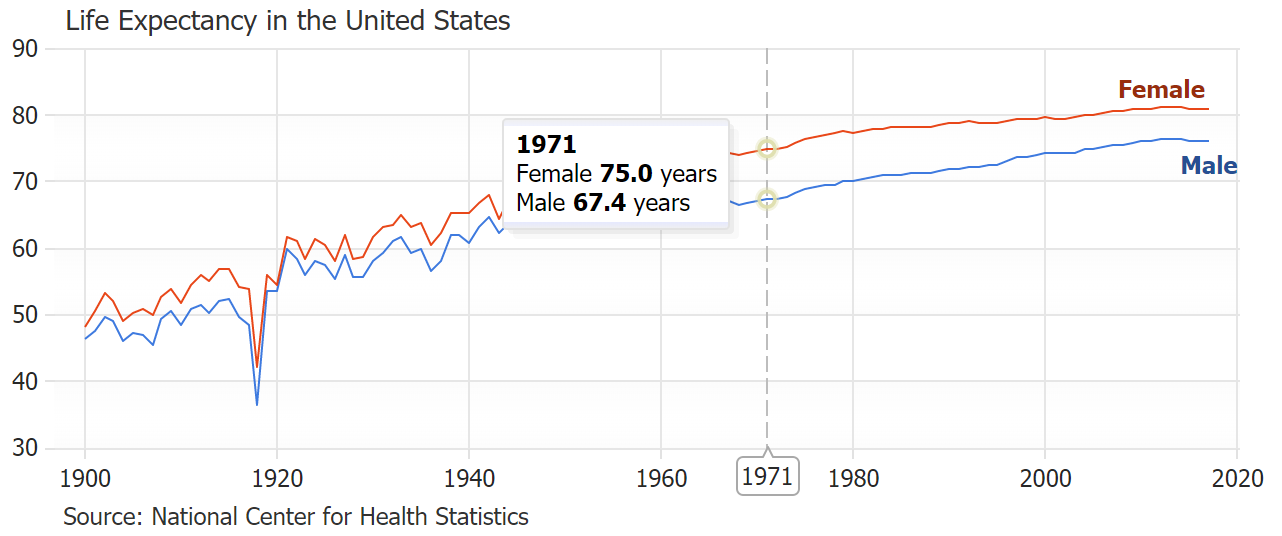
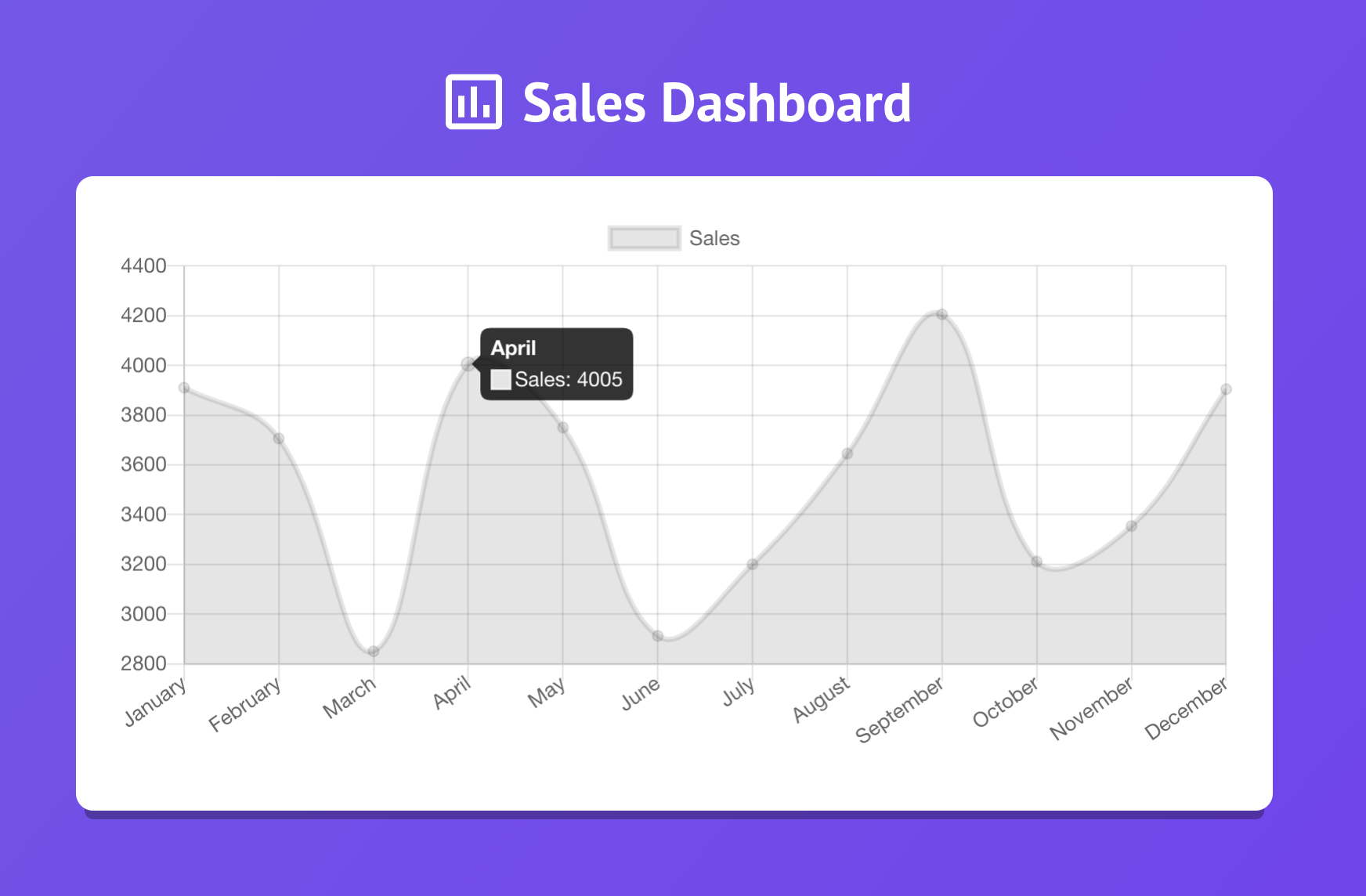
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces